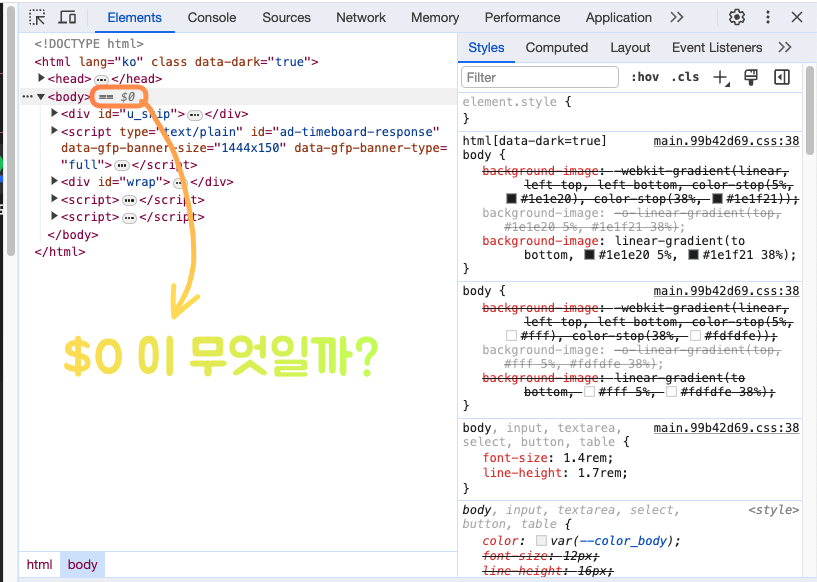
개발자 도구에서 요소 탭을 확인해 보면 $0이라고 연한 회색으로 표시되어있는 것을 확인해볼 수 있다.

$0은 해당 노드를 지칭하는 것이다!
$0 변수에 <body> 노드가 할당되어있다는 것이다.
개발자도구 콘솔탭에서 테스트를 할 때 유용하다.
항상 document.querySelector~~ 이렇게 노드들을 다 찾아서 선택했는데

위에 이미지 처럼 노드 선택후 a 변수에 $0 할당
필요한 노드 찾아서 클릭만 하고 다시 변수에 할당...
이런식으로 하면 금방 노드를 찾아서 테스트 해볼 수 있다.
반응형
'Mark Up & StyleSheet > HTML' 카테고리의 다른 글
| 이미지에 링크 거는 방법 (이미지맵 사용하기) (1) | 2024.09.05 |
|---|---|
| picture태그 & source 태그 기분 문법 (0) | 2023.12.30 |
| 헷갈리는 HTML 태그들 (1) | 2023.12.22 |
| <form>태그와 그 외 관련 태그들 정리 (2) | 2023.11.17 |
| 웹페이지 구현, 웹사이트 구축과 관련된 용어 알아보기 (3) | 2023.11.04 |
