이미지맵 HTML tag인 map과 area를 사용해서
이미지에 링크를 걸 수 있다.
주로 지도같은 복잡한 이미지에 사용할 수 있고,
내가 봤던 것은 통 이미지로 된 쇼핑몰 사이트 또는 홍보 배너에서 많이 볼 수 있었던 것 같다.
지금은 많이 안쓰는 태그라고 하는데
가끔 이 이미지 버튼 부분에만 링크를 걸어주세요
하는 요청이 있을 때마다 a태그를 position absolute줘서 위치를 맞춰서 작업했는데
이 이미지맵 방법을 쓰는것도 빠르고 좋을 것 같다.

위에 이미지는 내가 이미지맵을 이용해 각 포스티잇 부분에 링크를 걸었는데 (개발자도구에서 확인가능)
링크가 제대로 동작하지 않는다.
찾아보니
이미지맵 태그는 리사이징시 좌표 변경되어서
jquery 플러그인을 추가해서 사용해야한다고 한다.
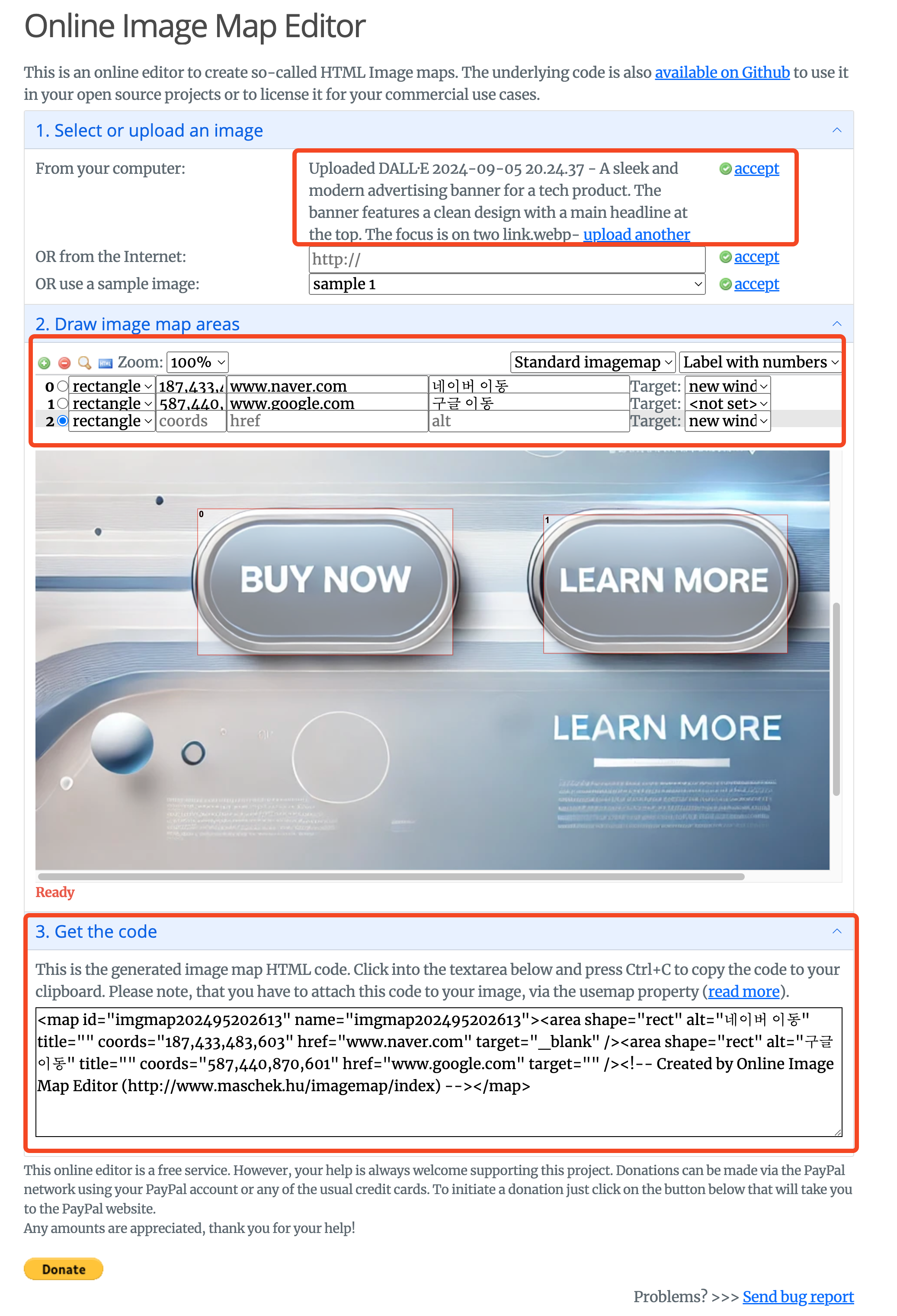
이미지맵 쉽게 만들어 주는 사이트
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net
https://www.maschek.hu/imagemap/
Online Image Map Editor
Online Image Map Editor. Free online image mapper tool. Use images on the web or from your PC. Load your image, map your links, get the code! No software to download.
www.maschek.hu
위에 2개 사이트가 제일 유명한 것 같다.

이미지를 넣고, 위치를 잡아준다음에 href, alt, target등을 작성해주면
아래에 코드가 생성 된다.
내 코드에 원본 이미지를 넣어주고 img태그에 usemap 속성을 같이 적어줘야한다.
usemap 속성에 #맵아이디 작성해준다.
그리고 map 태그의 id와 usempa 맵아이디와 일치시켜준다.
<img src="imgurl" usemap="#img_map" alt="">
<map ... id="img_map"
<area ...
</map>
이미지맵 사이트에서 생성 된 코드를 소스에 집어넣게 되면
이미지에 해당부분을 클릭하면 쉽게 연결 링크로 이동할 수 있다.
<map> - HTML: Hypertext Markup Language | MDN
HTML <map> 요소는 <area> 요소와 함께 이미지 맵(클릭 가능한 링크 영역)을 정의할 때 사용합니다.
developer.mozilla.org
<area>: The Image Map Area element - HTML: HyperText Markup Language | MDN
The <area> HTML element defines an area inside an image map that has predefined clickable areas. An image map allows geometric areas on an image to be associated with hypertext links.
developer.mozilla.org
'Mark Up & StyleSheet > HTML' 카테고리의 다른 글
| picture태그 & source 태그 기분 문법 (0) | 2023.12.30 |
|---|---|
| 헷갈리는 HTML 태그들 (1) | 2023.12.22 |
| 개발자도구의 $0이 무엇일까? (0) | 2023.12.22 |
| <form>태그와 그 외 관련 태그들 정리 (2) | 2023.11.17 |
| 웹페이지 구현, 웹사이트 구축과 관련된 용어 알아보기 (3) | 2023.11.04 |