console 100% 활용하기!!
1. console.log 에 색상 입히기
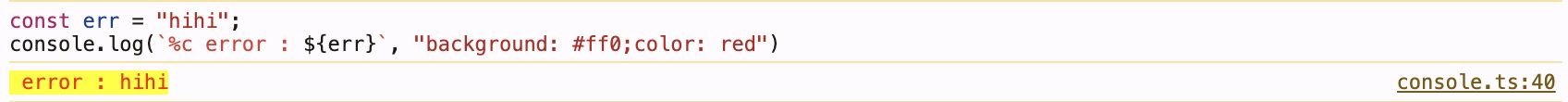
const err = "hihi";
console.log(`%c error : ${err}`, "background: #ff0;color: red;font-weight: bold")
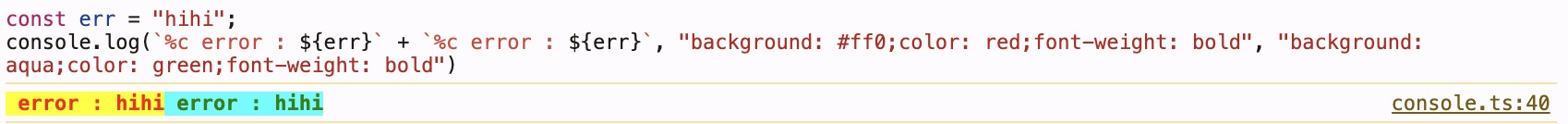
const err = "hihi";
console.log(`%c error : ${err}` + `%c error : ${err}`, "background: #ff0;color: red;font-weight: bold", "background: aqua;color: green;font-weight: bold")
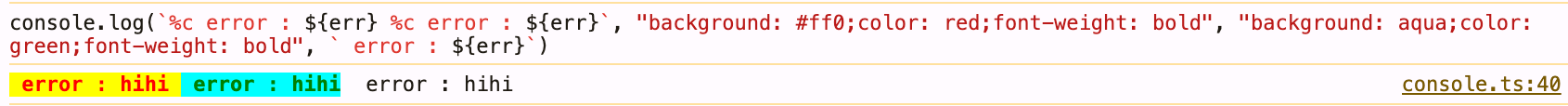
console.log(`%c error : ${err} %c error : ${err}`, "background: #ff0;color: red;font-weight: bold", "background: aqua;color: green;font-weight: bold")
스타일을 적용하고 싶지 않으면 색상 뒤에 , 찍고 작성하면 된다

2. console.log 치환자
- %s (문자열 치환자)

const err = "error1";
const number = 30;
console.log("문자열 치환자 %s, %s 출력", err, number);
- %o, %O (객체 치환자)

소문자 : 객체 내용 보여줌
대문자 : 데이터 타입을 먼저 보여줌
- %d, %i, %f (숫자 치환자)
3. console.warn / console.error
- warn : 경고
- error : 에러
반응형
'Frontend > JavaScript & Jquery' 카테고리의 다른 글
| [JS 문법] JS 호이스팅에 대해서 (0) | 2024.07.14 |
|---|---|
| [JS문법] null과 undefined (0) | 2024.07.13 |
| FormData 사용하기 (1) | 2023.12.06 |
| 이벤트 버블링과 캡쳐링 이해하기 (1) | 2023.11.25 |
| [JS, Jquery] 요소의 속성, 프로퍼티 값 (0) | 2023.03.07 |