JS에서 '없음'을 나타내는 값이 2개가 있음
null
undefined
↳ 두개의 의미는 비슷할지라도, 사용되는 목적과 장소가 다름
JS에서 값이 대입되지 않은 변수 혹은 속성을 사용하려고 하면 undefined를 반환함
let foo;
console.log(foo); // undefined
const obj = {};
console.log(obj); // undefined
null은 '객체가 없음'을 나타냄
typeof null // 'object'
tpyeof undefined // 'undefined'
'없음'을 나타내기 위해 어떤걸 사용해야할까?
=> null을 사용하는 것이 좋음
undefined 사용 안하는 이유는? 그 의미가 불분명하기 때문에
let foo;
let bar = undefined;
foo; // undefined
bar; // undefined
let obj1 = {}; // 속성 지정 안함
let obj2 = {prop : undefined}; // 속성 지정함
obj1.prop; // undefined
obj2.prop; // undefined대입한 적 없는 변수 혹은 속성과 명시적으로 '없음'을 나타내는 경우를 구분할 수 없음
명시적으로 부재를 나타내고 싶다면 항상 null을 사용하길
객체를 사용할 떄 어떤 속성의 부재를 null을 통해 나타내는 것보단 그냥 속성을 정의하지 않는 방식이 간편하고 널리 사용됨
// 이렇게 하는 경우는 많지 않음
{
name: 'kim',
address: null
}
// 그냥 이렇게 하는 경우가 많음
{
name: 'kim'
}
Null Check하기
null, undefined 고려하면서 코드를 짜야한다.
두개를 구분하는 확인 작업을 null check라고 한다 (등호를 이용해서 한다)
function nullCheck(param) {
if (param !== null && param !== undefined) {
console.log(param);
}
}null === undefined; // false
null == undefined; // true
null == 1 // false
null == 'hello' // false
null == false // false
undefined == 1 // false
undefined == 'hello' // false
undefined == false // false== 연산자는 왼쪽에 null / undefined가 오면, 오른쪽에 null / undefined가 왔을 때만 true를 반환, 다른 경우 모두 false 반환
null만을 확인하기 위해서는 등호 3개(===)를 쓰고
null check (null과 undefined)를 확인하기 위해서는 등호 2개(==)를 쓰자
if문을 축약해서 쓸수 있음
// 아래 세 개의 식은 완전히 같은 의미입니다.
param !== null && param !== undefined;
param != null;
param != undefined;
// 아래 세 개의 식은 완전히 같은 의미입니다.
param === null || param === undefined;
param == null;
param == undefined;=== : strict equality comparison operator
==: abstract equality comparison operator
💡 null과 undefined 개념 잡기
"둘다 없음"을 나타내는 값이지만 정확히 따져보면 없음의 기준이 다르다!
🔎 undefind
: 비어있는 상태 (무시해도됨) -> 없다고 생각
사용자가 undefined을 일부러 부여하는 행위는 생각보다 많지 않은것 같다. > 직접 undefined을 할당하지 말자!!
자바스크립트 엔진이 부여하는 케이스는 존재한다.
👉 값을 대입하지 않은 변수에 접근하고자 할 때 JS 엔진이 반환해주는 값 👈
1. 값을 대입하지 않은 변수
let a;
console.log(a); // undefined
2. 객체 내부 존재하지 않은 프로퍼티 접근하려고 할 때
let person = {
name : "jane",
}
person.age // undefined
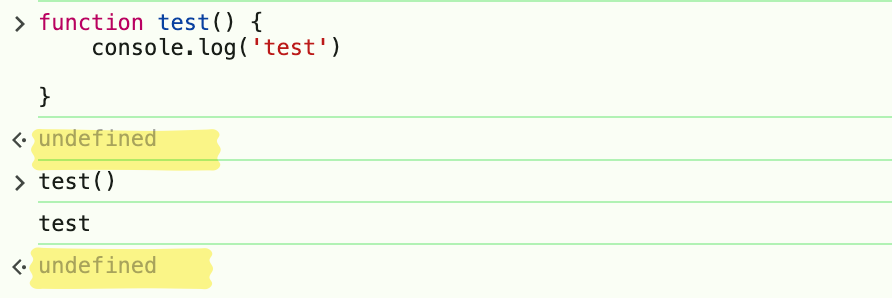
3. return 문이 없거나 호출되지않은 함수의 실행결과

let arr = new Array(3);
console.log(arr); // [empty X 3]비어있는 요소(empty)와 undefined을 할당한 요소는 엄현히 다르다고 볼 수 있음
> 비어있는 요소는 순회 대상에서 제외됨
> undefined 요소는 순회함 -> '비어있음' 의미하나 하나의 값으로 동작
🔎 null
: '비어있음'을 명시적으로 나타내고 싶으면 null을 쓰자!
🚨 null의 주의할 점 🚨
let n = null;
console.log(typeof null); // object
console.log(n == undefined); // true
console.log(n === undefined); // false이건 JS 자체 버그이다.
null은 JS상에서 object 타입으로 인식된다.
어떤 변수의 값이 null인지 판단하기 위해서 typeof를 쓰는건 적절치 않다.
null과 undefined을 정확하게 비교하기 위해서는 동등equality 연산자(==) 말고, 일치identity 연산자(===)를 사용해야만 한다.
'Frontend > JavaScript & Jquery' 카테고리의 다른 글
| [JS, Jquery] 요소의 속성, 프로퍼티 값 (0) | 2023.03.07 |
|---|---|
| [JS 디자인패턴] 전략패턴 (Strategy Pattern) (1) | 2023.03.01 |
| [JS, Jquery] 체크박스 script (0) | 2023.02.28 |
| Element.insertAdjacentHTML() (2) | 2022.12.25 |
| [ES6] Spread Operator (전개 구문) (0) | 2022.05.22 |