
네이버 스마트 에디터가 생각보다 좋아서 리액트에 적용하고 싶은데...
네이버 스마트 에디터는 npm으로 설치가 불가한 것 같다.
그래서 생각해 낸 방법이 public 폴더에 에디터 html 을 만들고 그 html 파일을 컴포넌트 iframe에 넣어서 가져오는 방식이다!!
해봤더니 잘돼서 공유한다.
https://github.com/naver/smarteditor2/releases
Releases · naver/smarteditor2
Javascript WYSIWYG HTML editor. Contribute to naver/smarteditor2 development by creating an account on GitHub.
github.com
smarteditor2를 받아준다.

나는 표시한 파일을 받아줬다.

tgz 파일을 풀면 package > dist 폴더안에 스마트에디터에 필요한 소스들이 들어있다.

dist파일 안에 있는 파일들을 리액트 /public 폴더 안에 smarteditor 폴더를 만들어서 넣어줬다.
그리고 write.html 파일을 만들어 줬다.
write.html 파일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SmartEditor</title>
</head>
<body>
<div>
<textarea name="editorTxt" id="editorTxt"></textarea>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="./js/service/HuskyEZCreator.js" charset="utf-8"></script>
<script>
let oEditors = [];
var checkedValues = [];
smartEditor = function () {
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "editorTxt",
sSkinURI: "./SmartEditor2Skin.html",
fCreator: "createSEditor2"
})
}
function submitPost() {
oEditors.getById["editorTxt"].exec("UPDATE_CONTENTS_FIELD", [])
let content = document.getElementById("editorTxt").value
if (content == '' || content == '<p><br></p>') {
alert("내용을 입력해주세요.")
oEditors.getById["editorTxt"].exec("FOCUS");
return
} else {
console.log(content)
return content;
}
}
window.onload = function () {
smartEditor();
}
</script>
</body>
</html>
SmartEditor.jsx
import { useState } from "react";
import { Button, Modal, Box } from "@mui/material";
const style = {
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -50%)",
bgcolor: "background.paper",
border: "2px solid #000",
boxShadow: 24,
p: 4,
maxHeight: "80vh",
overflowY: "scroll",
};
export default function SmartEditor() {
const [sendData, setSendData] = useState();
const [open2, setOpen2] = useState(false);
const handleOpen2 = () => {
const mailBody = document
.getElementById("iframeContainer_iframe")
.contentWindow.submitPost();
setSendData(mailBody);
setOpen2(true);
};
const handleClose2 = () => setOpen2(false);
return (
<div id="container" className="iframeContainer">
<iframe
id="iframeContainer_iframe"
allowFullScreen={true}
width={"100%"}
height={"700"}
scrolling={"no"}
name="myframe"
frameBorder={"0"}
src="./smarteditor/write.html"
></iframe>
<Button variant="outlined" onClick={handleOpen2}>
미리보기
</Button>
<Modal
open={open2}
onClose={handleClose2}
aria-labelledby="modal-modal-title"
aria-describedby="modal-modal-description"
>
<Box sx={style}>
<div dangerouslySetInnerHTML={{ __html: sendData }}></div>
</Box>
</Modal>
</div>
);
}
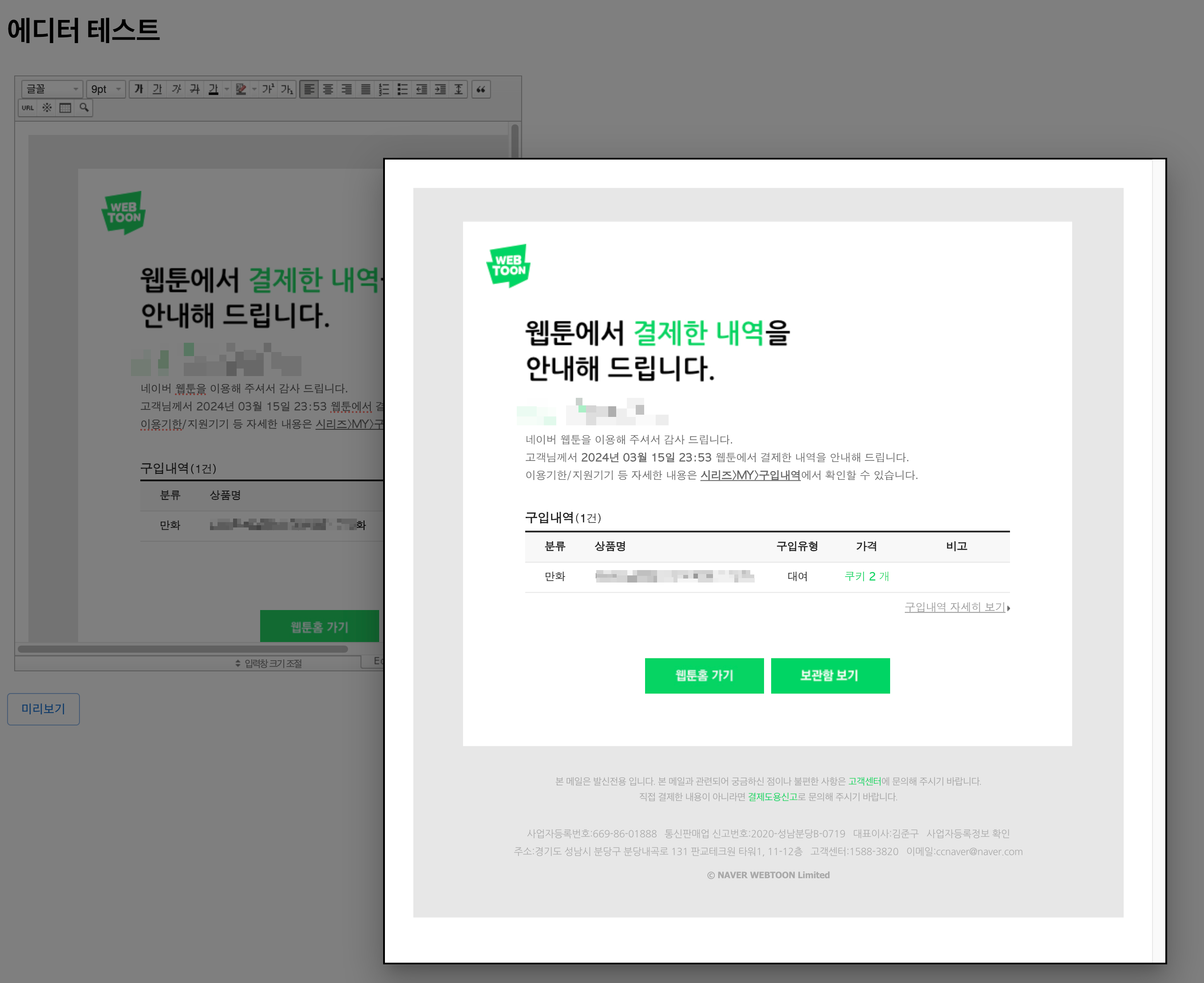
아주 잘된다!!
미리보기 기능도 잘된다

반응형
'Frontend > React' 카테고리의 다른 글
| tailwind custom color가 적용이 안될때 (1) | 2024.05.13 |
|---|---|
| [eslint] react/prop-types, missing in props validation (3) | 2024.05.13 |
| React에 CKEditor5 적용하기 (Online Builder) (0) | 2024.03.15 |
| react에서 alias가 상대경로로 지정 될 경우 (1) | 2024.01.15 |
| 리액트 context 사용하는 방법 (0) | 2024.01.06 |
