npm 명령어 공식문서
CLI Commands | npm Docs
Documentation for the npm registry, website, and command-line interface
docs.npmjs.com
npm 셋팅하기
// package.json 일일히 먼저 설정
npm init
// 한번에 package.json 만들기
npm init --yesnpm init --yes으로 빠르게 package.json파일을 생성 후, json파일을 직접 수정하는게 더 편한 것 같다.
npm script 작성하기
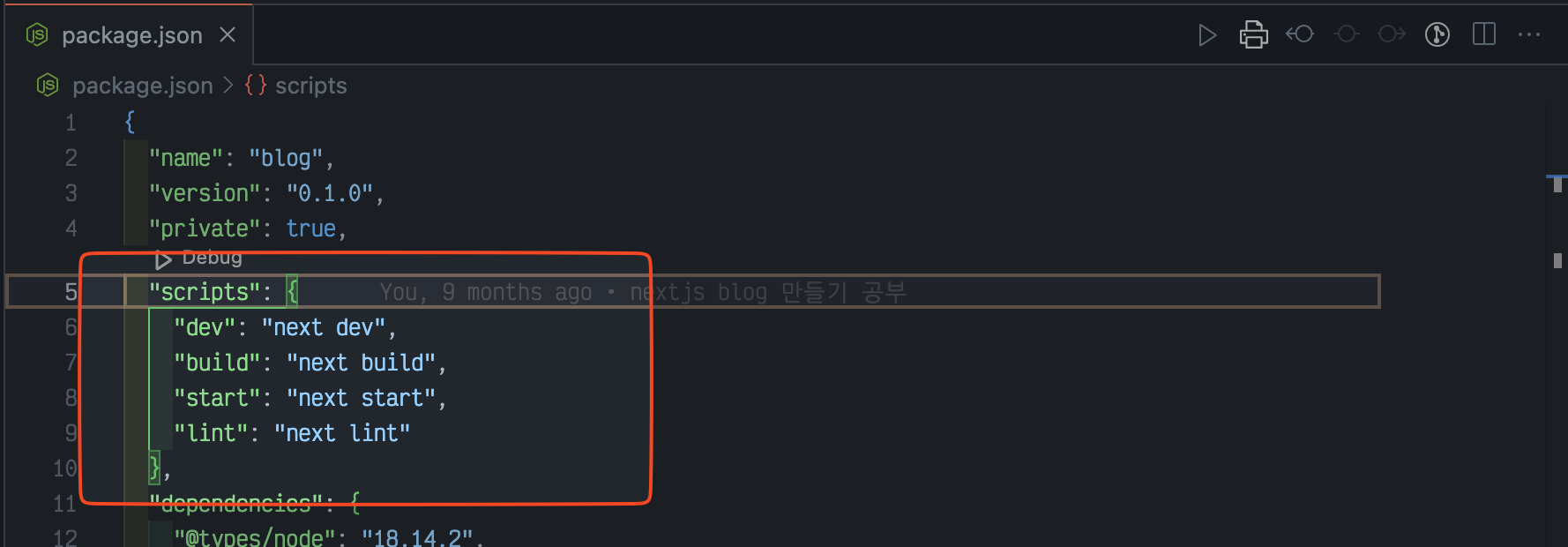
script 부분에 명령어를 작성할 수 있다.

내가 지정한 명령어일 경우 실행할 때는 run 키워드를 꼭 같이 사용해야한다.
// start는 원래 있는 명령어라서 run 필요없음
npm start
// 내가 별도로 정한건 run 키워드로 실행해야힘
npm run dev
터미널에서 npm 명령어 확인하기
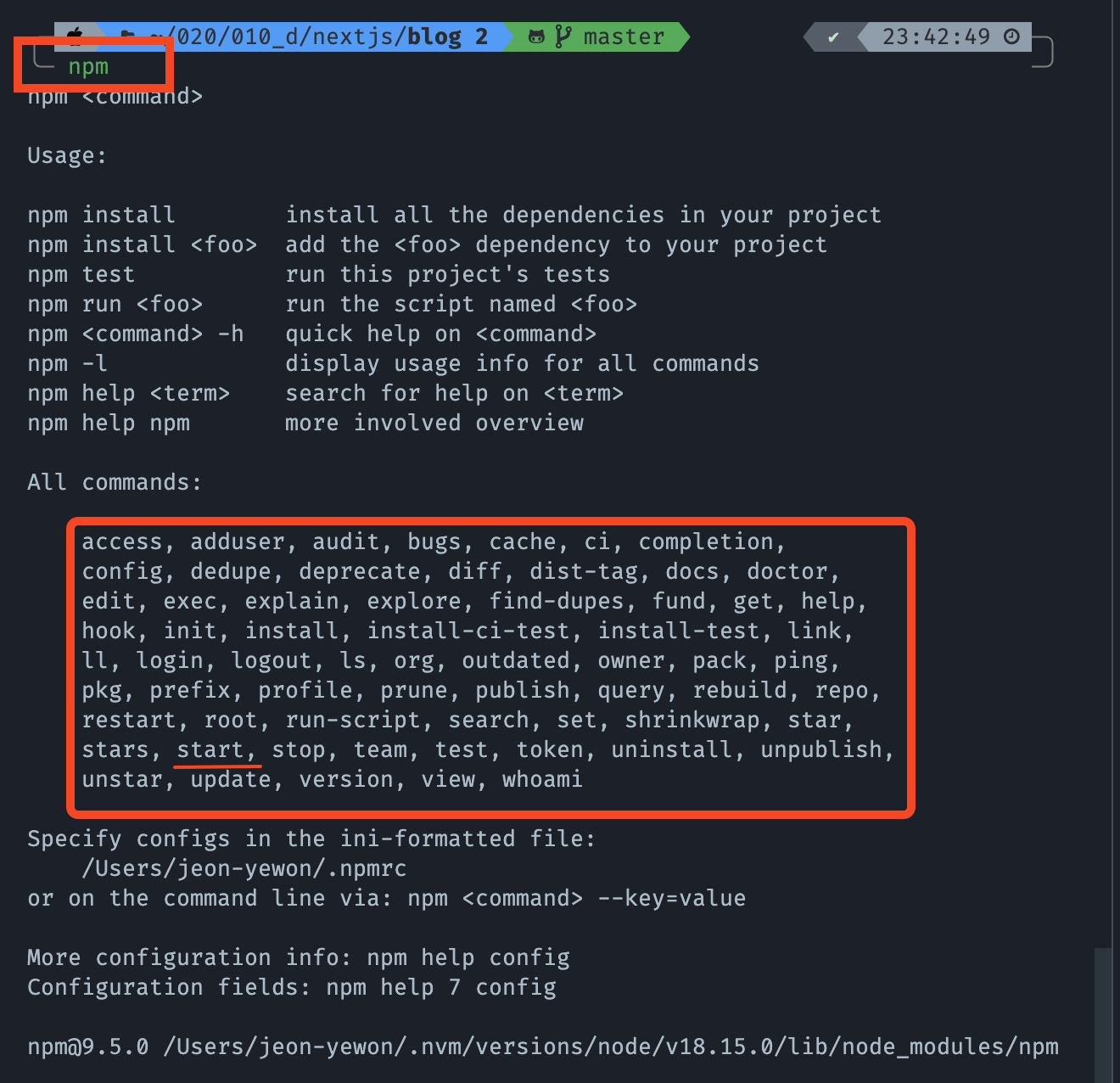
npm이라고 터미널에 쳐보면 명령어들을 확인해 볼 수 있다.
아래 이미지에 나와있는 명령어들은 run 키워드 없이 바로 사용가능하다.
아래 이미지를 보면, start도 기존에 있는 명령어인걸 확인할 수 있다.

라이선스 관련
회사에서 외부 라이브러리를 사용할 때는 꼭 라이선스를 꼼꼼히 확인하고 사용해야한다!!
package.json에 라이선스도 설정이 가능하다.
기본적으로 ISC 라이선스를 많이 사용한다. 아니면 MIT 라이선스도 많이 사용하는 것을 볼수 있다.
적절한 라이선스를 찾아서 사용하면된다.

라이선스 관련은 아래 문서들을 확인해보자
반응형
'Backend > 패키지매니저' 카테고리의 다른 글
| yarn berry eslint 에러 (0) | 2024.01.07 |
|---|---|
| 라이브러리 버전관리와 설치 (0) | 2024.01.04 |