리액트 시작하기
1. 코드 플레이그라운드 사용하기
CodeSandbox: Online Code Editor and IDE for Rapid Web Development
Optimized for frameworks Custom environments built specifically for React, Vue, Angular, and many more.
codesandbox.io
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io

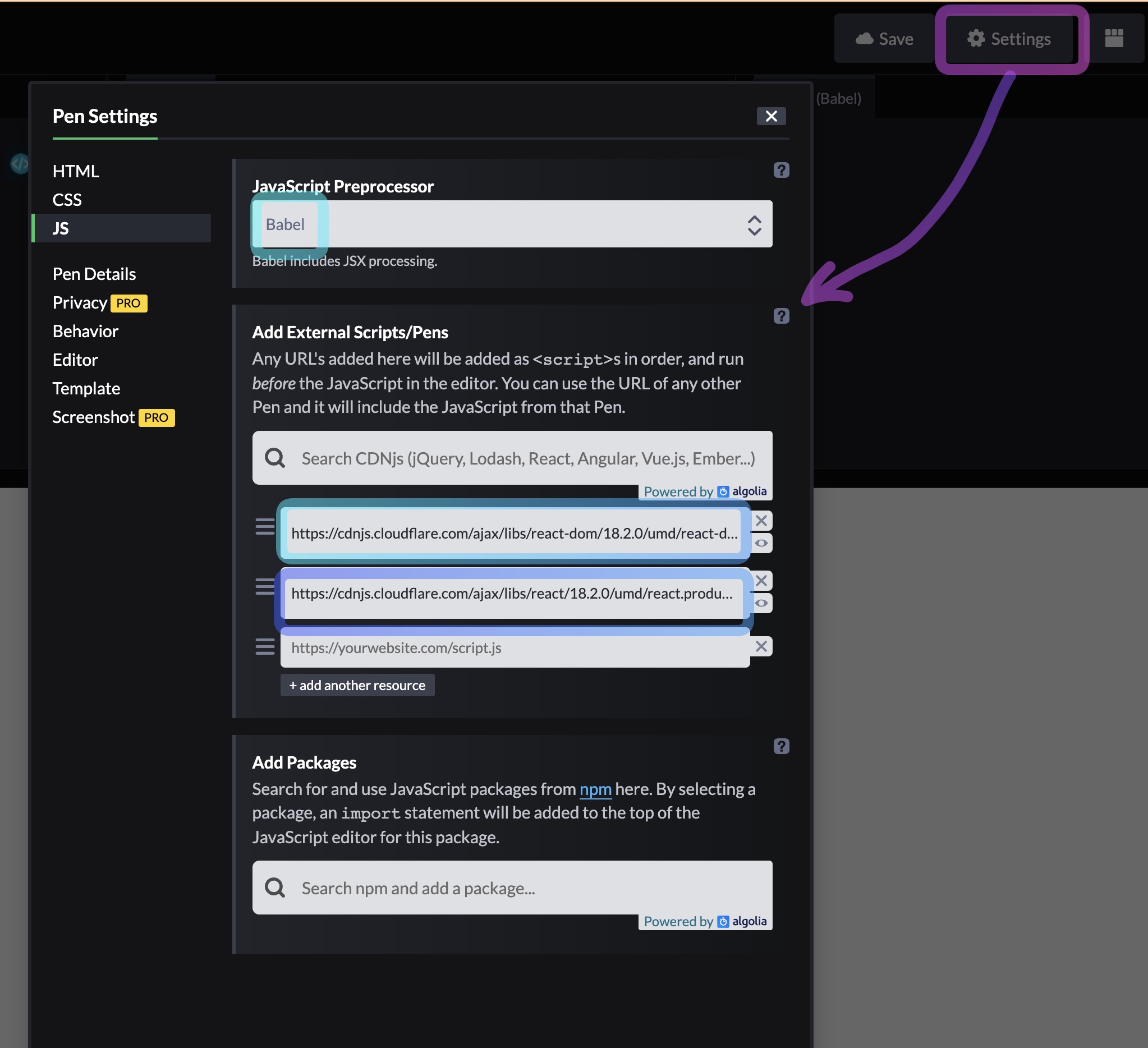
코드펜에 접속해서
JS 전처리기 -> 바벨
cdn에 react-dom, react 추가
2. 리액트 앱 만들기
- npm init : src, public 파일 등 직접 추가해야함 / Babel, Webpack도 설정해야함
- npx create-react-app {프로젝트명} 사용하기 (보일러플레이트)
3. 웹사이트에 리액트 추가
반응형
'Frontend > React' 카테고리의 다른 글
| [React Swiper] play, stop 버튼 만들기 (1) | 2023.04.13 |
|---|---|
| [React Swiper] 리액트에서 스와이퍼 사용하기 (0) | 2023.04.13 |
| [React] 리액트 순위 매기기 만들기 (ranking) (0) | 2023.02.26 |
| 리액트 연습하기 (1) | 2022.11.16 |
| 리액트 참고하면 좋은 사이트들 (2) | 2022.11.16 |
