순서에 따른 가상 클래스에 대해서 공부해보자.
순서관련 가상 클래스에는
1. first-child
2. first-of-type
3. last-child
4. last-of-type
5. nth-child()
6. nth-of-type()
이렇게 6가지가 있다.
클래스 이름이 매우 비슷해서 용도의 헷갈림이 많다.
📌 child vs of-type
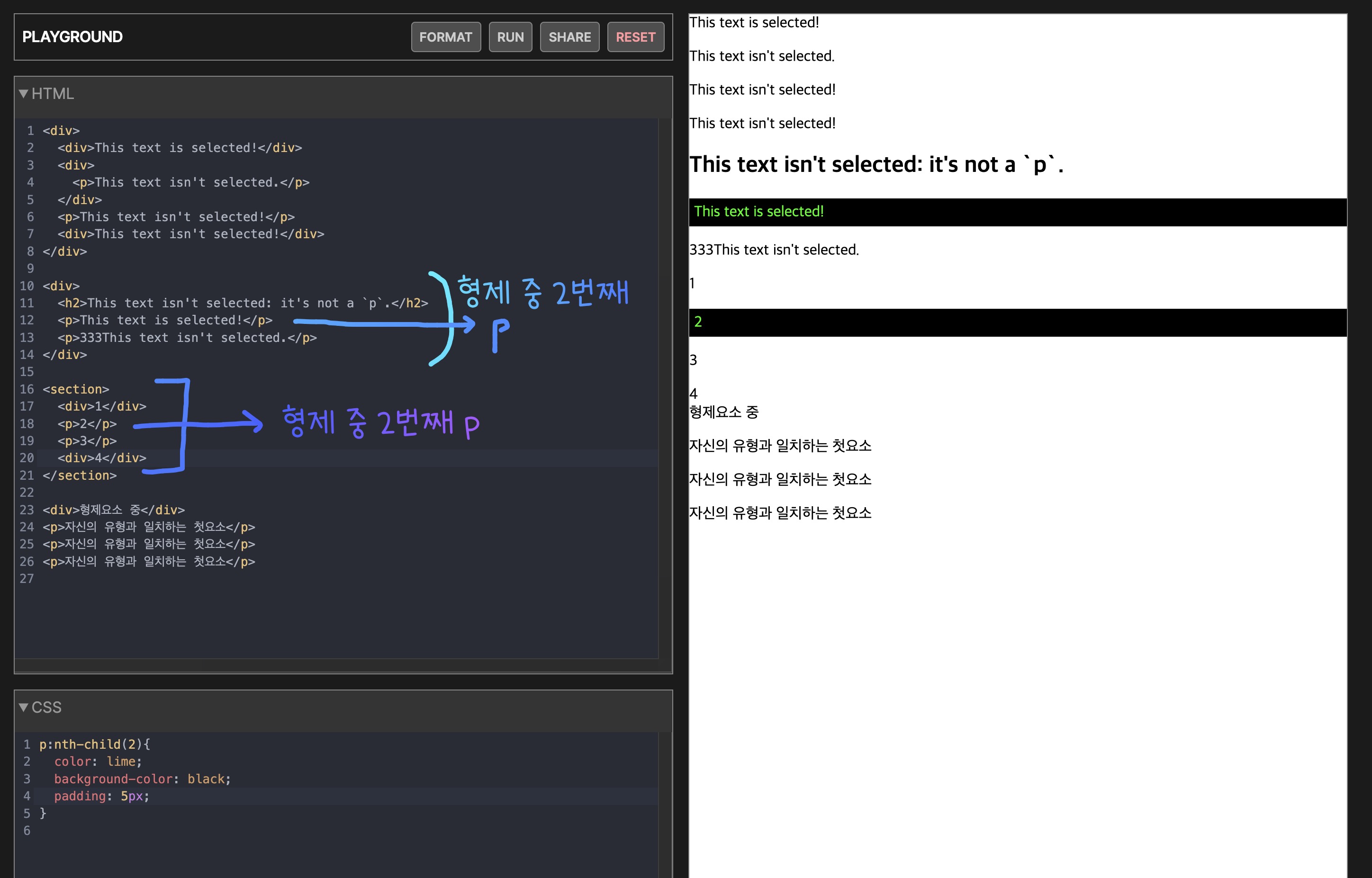
✅ child
: 형제 요소 중
형제 요소들 중에서만
형제 요소가 아니면 해당되지 않는다.


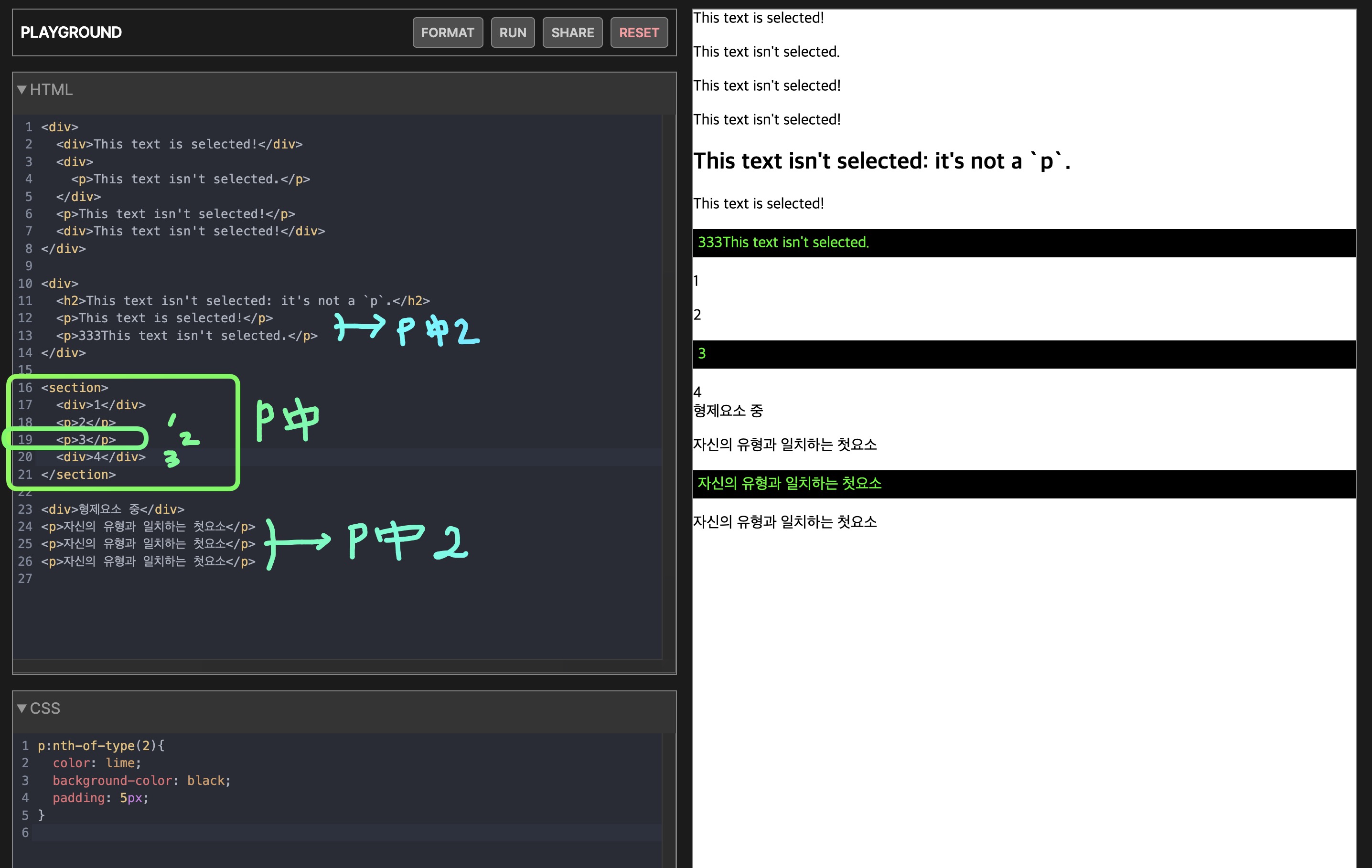
✅ of-type
: 해당 요소(클래스) 중 자신의 유형과 일치하는 (형제요소 고려해야함)
p의 first-of-type이면 p태그 중 자신이 무조건 첫번째라면 다 해당된다.


📌 참고
반응형
'Mark Up & StyleSheet > CSS & SCSS' 카테고리의 다른 글
| [SCSS] Architecture (폴더 구조) (1) | 2023.12.11 |
|---|---|
| [CSS] filter 적용하기 (1) | 2023.12.10 |
| [CSS] CSS 명시도 계산법 (0) | 2023.11.04 |
| [CSS] Reset CSS (1) | 2023.11.04 |
| [CSS] 이미지 종횡비 유지하기 (0) | 2022.11.22 |