yarn berry 프로젝트 생성하기
yarn berry를 사용하는 이유💡 yarn berry를 사용하는 이유에 대해서 알아보자! NPM을 안쓰는 이유?🙋 무겁고 복잡한 node_modules프로젝트의 node_modules 폴더의 용량이 20기가나 차지하는 매직을 볼 수 있
dpdnjs402.tistory.com
yarn berry로 프로젝트를 생성해보았다.
이제 ESLint와 Prettier를 적용해보겠다.
플러그인 설치


VSCode 플러그인을 설치해준다.
ESLint 설정하기
yarn add -D eslint@8.57.0 prettier eslint-plugin-prettier eslint-config-prettier eslint-plugin-react eslint-config-react-app패키지들을 설치해준다.

package.json에 있는 eslint 설정 부분을 지우고
.eslintrc.json파일을 생성해서 내용을 옮겨준다.
{
"extends": [
"react-app",
"react-app/jest",
"plugin:prettier/recommended"
],
"plugins": [
"prettier"
],
"rules": {
"prettier/prettier": "error"
}
}
Prettier 설정하기
.prettierrc 파일을 생성 후
{
"useTabs": false,
"printWidth": 80,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"endOfLine": "lf",
"semi": true,
"arrowParens": "always"
}위와 같이 작성 해준다.
저장할 때 ESLint와 Prettier 적용하기
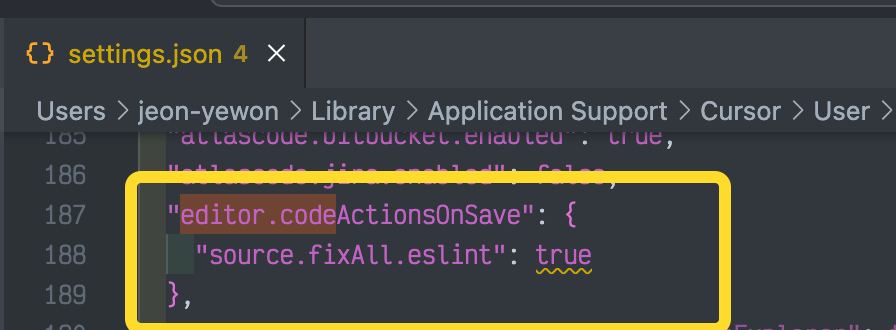
VSCode setting.json에 아래와 같이 속성 추가해준다.

마무리로 VSCode에게도 설정내용을 알려주는 명령어를 입력해준다.
yarn dlx @yarnpkg/sdks vscode
.vscode > setting.json에 확인해보면

eslint와 prettier가 잘 적용된 것을 확인할 수 있다.
규칙에 맞게 코드를 일괄 수정하려면
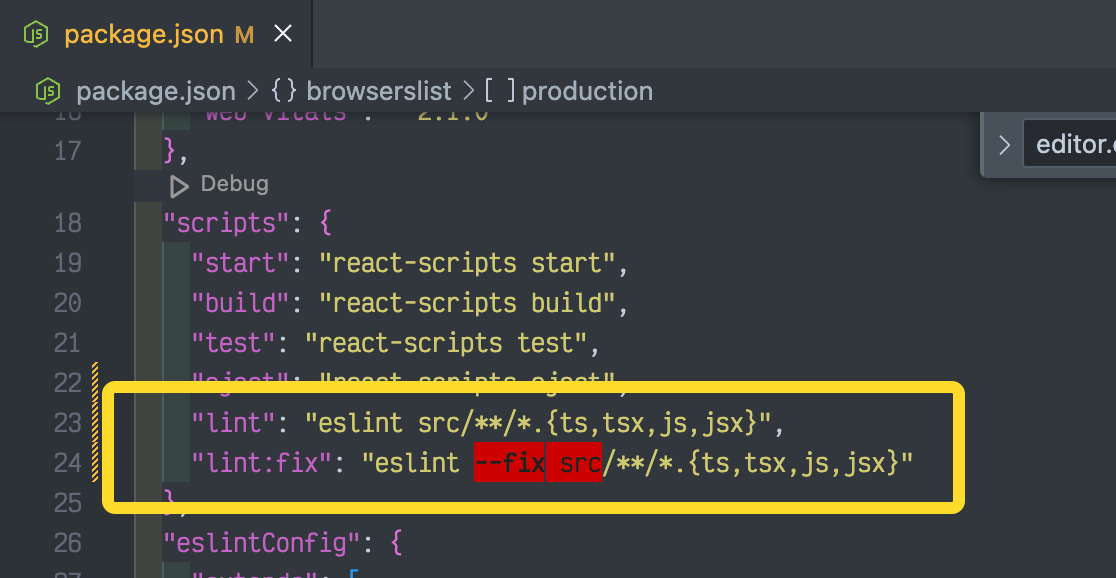
package.json에 scripts 명령어를 추가해준다.
"lint": "eslint src/**/*.{ts,tsx,js,jsx}",
"lint:fix": "eslint --fix src/**/*.{ts,tsx,js,jsx}"
yarn lint:fix로 명령어를 실행하면 파일이 일괄 수정되는 것을 확인할 수 있다.
만약 오류가 나면?

ESLint 버전이 올라가면서 .eslintrc.js 대신 eslint.config.mjs 파일을 생성할 수 있도록 변경되었다고 한다.
eslint 버전을 8버전으로 낮춰주자

반응형
'Frontend > 전체' 카테고리의 다른 글
| 카카오맵 JS 연동 403 에러 (2) | 2025.02.07 |
|---|---|
| ESLint v9 적용하기 (eslint.config.mjs 사용법), eslint 충돌 해결법 (1) | 2025.02.02 |
| yarn berry 프로젝트 생성하기 (1) | 2025.01.25 |
| yarn berry를 사용하는 이유 (0) | 2025.01.25 |
| [http] HTTP 요청, 응답, 메서드, 안전한 통신이란? (8) | 2024.08.20 |
