
회사에서 프로젝트를 하다가 431에러를 만났다.
404, 401 등의 에러는 익숙했는데...
431에러는 또 처음 보는 것 같다.

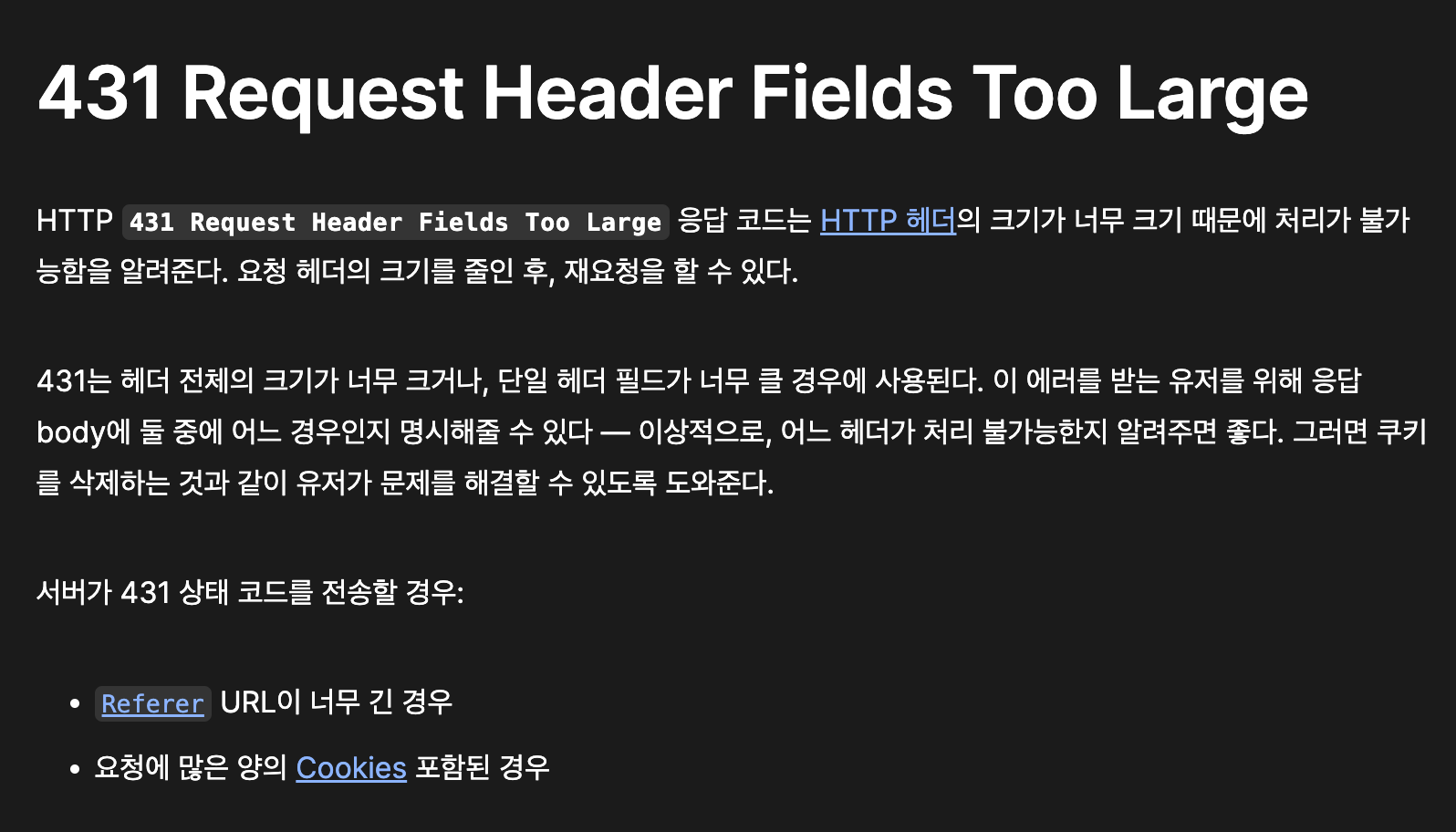
431에러 정의

신기한게 로컬, 개발에서는 에러가 안났는데
운영만 올라가면 생기는 일이여서 해결하는데 꽤 오래걸렸다.


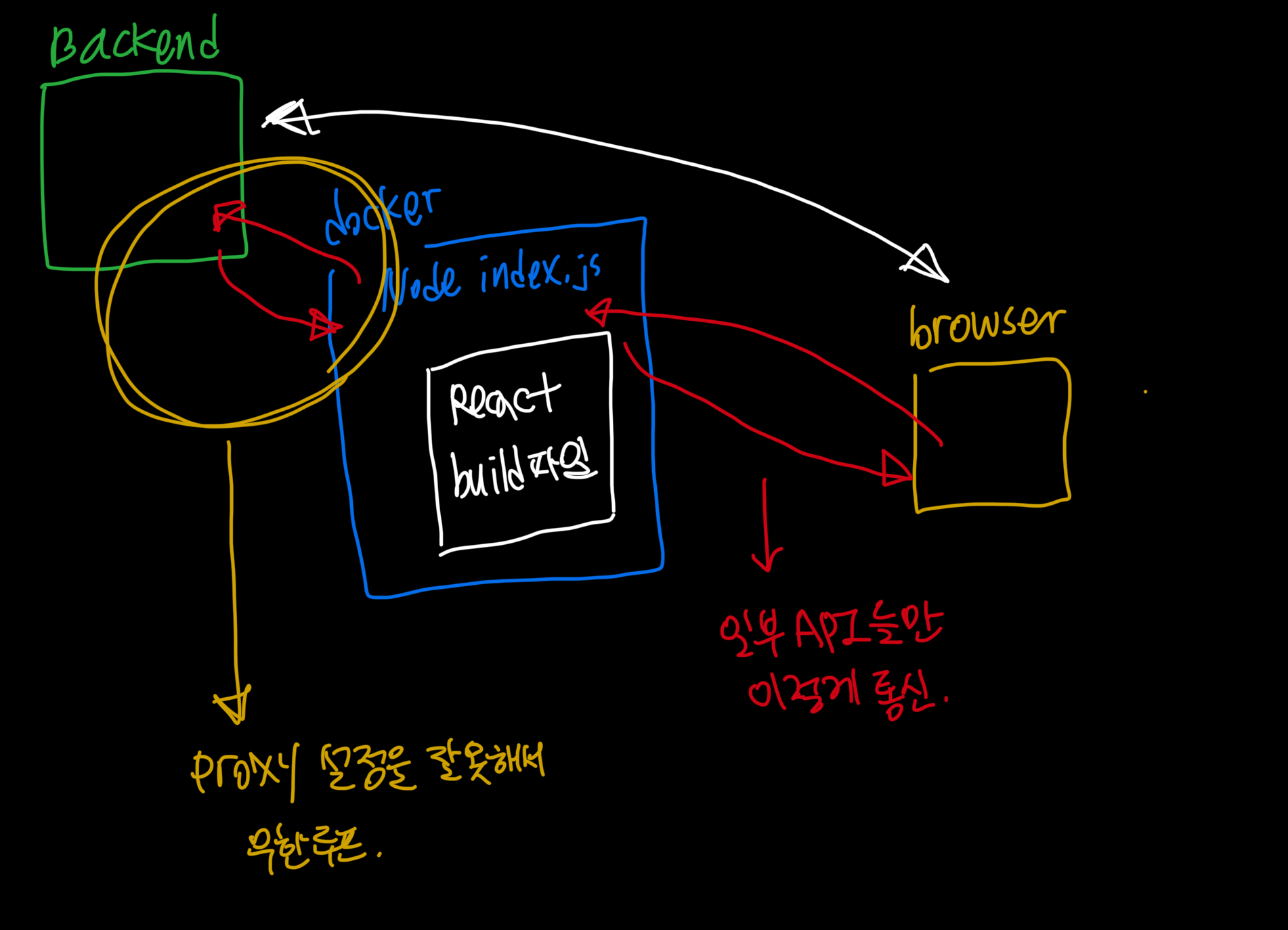
일단 내가 분석한 이슈는 이렇게 된것 같다.
리액트 build 파일을 docker의 노드 가상환경으로 감싸서 띄우고
띄운서버에 nginx를 통해 URL을 연결해줬는데
node의 index.js 안에 프록시를 백엔드 API URL로 해놨어야 했는데
프론트엔드 API URL로 해놨다.
그래도 호출은 되지만 그 API가 호출하고, node의 index.js안에서 또 호출하고
이게 반복되면서 무한루프 때문에
header가 길어져서 431 에러가 났던 것이다.
아니 근데 왜 로컬과 개발에서 에러가 안났을까?
그때 테스트해본다고 URL을 엄청 많이 따 놨는데,
홈페이지 URL이랑 개발호출 API URL이 다르니까
무한루프가 안생겨서 잘됐던거 였다...

이걸로 한달을 고생했다. ㅠㅋㅋ
431 에러가 난다면... 🥹
프록시 URL을 확인해보자.
반응형
'Frontend > React' 카테고리의 다른 글
| Firebase Storage CORS 에러 해결하기 (5) | 2024.11.05 |
|---|---|
| Firebase Storage 유료로 변경!! (0) | 2024.11.05 |
| react-router-dom 설치하기 (1) | 2024.07.28 |
| CRA 프로젝트 Setting 명령어 (1) | 2024.07.28 |
| tailwind custom color가 적용이 안될때 (2) | 2024.05.13 |